Raspberry Pi: Programmieren mit Scratch
Scratch ist eine erziehungsorientierte visuelle Programmiersprache für Kinder und Jugendliche. Scratch vereint eine Entwicklungsumgebung mit einer Online-Community. Das Ziel ist Einsteiger mit den Grundkonzepten der Programmierung von Computern vertraut zu machen. Das Maskottchen der Programmiersprache ist die Scratch-Katze, was die kindgerechten Aspekte von Scratch unterstreichen soll.
Der grafische Programmierbaukasten von Scratch eignet sich zum Erstellen von Animationen und kleinen Spielen. Die intuitive Bedienung lädt zum Experimentieren mit den verschiedenen Funktionsblöcken ein. Erfolgserlebnisse stellen sich sehr schnell ein.
Damit der Einstieg leicht gelingt, sind in Scratch die Anweisungen und Kontrollstrukturen mit verständlichen Begriffen beschriftet und zusätzlich gefärbt. Insgesamt gibt es acht Befehlskategorien, die sich farblich voneinander unterscheiden.
Das Programmieren erfolgt im Baukastenprinzip, bei dem man die einzelnen Befehlsblöcke wie Puzzleteile ineinanderschiebt. Die gröbsten Programmierfehler werden dadurch verhindert, dass die Blöcke nur an bestimmte Stellen passen.
Warum mit Scratch programmieren?
Scratch ist der bekannteste Vertreter für das Prinzip einer Visual Programming Language (VPL). Die Idee dabei ist, spielerisch die Grundlagen der Programmierung zu lernen. Scratch eignet sich sehr gut dafür. Damit lassen sich logische Zusammenhänge erschließen und es regt zum Ausprobieren an. Dabei kann man nicht viel falsch machen, was die Frustration sehr gering hält.
Das zentrale Element von Scratch ist die Entwicklungsumgebung, bei der die Programmausführung integriert ist. Während man bei anderen Programmiersprachen nach einer Änderung erst Speichern und eventuell noch kompilieren muss, finden hier die Änderungen sofort Eingang in die Programmausführung.
Die zur Verfügung gestellten Funktionsblöcke sind in einer verständlichen Sprache gehalten, deren Wirkung sich in Form und Farbe unterscheiden und mit einem virtuellen Lego vergleichbar. Hinter den farbigen Blöcken verstecken sich fertige Programme, die zusammengesteckt werden und dann Objekte bewegen, Eigenschaften ändern oder Aktionen auslösen.
Mit Scratch kann man zwar keine richtigen Programme schreiben, dafür kann man sich gestalterisch und musikalisch austoben. Die dafür notwendigen grafischen und akustischen Objekte werden mit der Entwicklungsumgebung mitgeliefert. Animationen und Spiele sind damit schnell erstellt. Außerdem wird das Verständnis für Geometrie und logische Zusammenhänge gefördert.
Entwicklungsumgebung

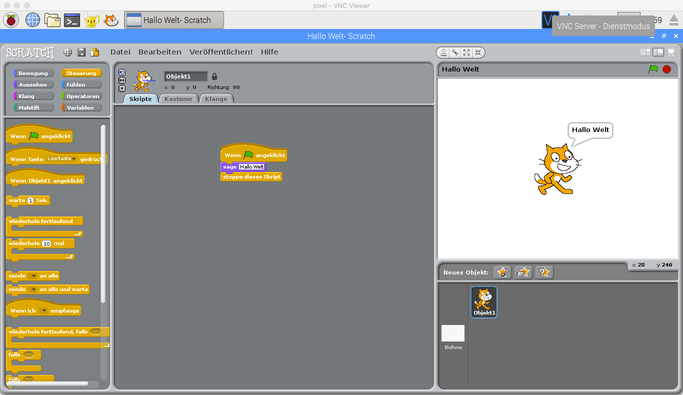
Die Entwicklungsumgebung von Scratch ist in verschiedene Bereich eingeteilt, die auf dem ersten Blick etwas verwirren können und je nach Programmversion unterschiedlich aufgeteilt ist. Es existiert eine Funktionsleiste in der man Funktionen, Eigenschaften, Kostüme und Klänge auswählen kann. Die Funktionsblöcke aus der Funktionsleiste werden beim "Programmieren" in das zentrale Skriptfenster gezogen. Dieses Programm bezieht sich dabei immer auf ein Objekt, für das es einen Bereich gibt, in dem die Objekte als Figuren dargestellt werden. Und dann existiert noch eine Bühne, in der die Figuren dargestellt werden und das erstellte "Programm" abläuft.
Quellcode in Scratch: Hello World

Das Skript im zentralen Programmbereich enthält eine Anweisung, die sich auf die Scratch-Katze bezieht und die nach dem Klick auf die grüne Flagge ausgeführt und anschließend beendet wird. Die Anweisung zeigt eine Sprechblase mit dem Inhalt "Hallo Welt" an.
Scratch 3
Die Scratch Versionen 1 und 2 hatten noch bestimmte Software-Voraussetzungen. Unter anderem Adobe Flash. Mit Scratch 3 funktioniert das Programmieren in praktisch jedem Webbrowser. Also nicht nur auf Desktop-PCs und Notebooks, sondern auch Tablets. Das heißt auch, dass man für Scratch keinen Raspberry Pi braucht, sondern nur einen Computer. Am besten mit Internet-Zugang.
Tipp: ScratchJr
ScratchJr ist das kleine Geschwisterchen von Scratch. ScratchJr eignet sich gut, um sehr früh in die Welt des Programmierens einzusteigen. ScratchJr kommt fast ohne Lesekenntnisse aus und existiert kostenlos für Android- und iOS-Tablets. Bereits fünfjährige Kinder können mit Hilfe ihrer Eltern kleine Programme bauen.
Die ScratchJr-App besteht aus mehreren Teilen. Auf der linken Seite befinden sich die Figuren, die gesteuert werden sollen. In der Bildmitte befindet sich die Bühne, auf der sich die Figuren bewegen. Rechts verwaltet und bearbeitet man bis zu vier Szenen. Am unteren Rand befindet sich die Programmierleiste. Hier zieht man die Befehlsblöcke aus verschiedenen Kategorien rein und erstellt für jede Figur und Szene eigene Abläufe.
Insgesamt gibt es sechs Befehlskategorien. Mit "Triggern" (grün) löst man Ereignisse aus. Zum Beispiel durch einen Fingertipp. Mit "Motion" (blau) kann man Figuren bewegen. "Looks" (lila) ändert das Erscheinungsbild der Figuren und fügt Sprechblasen hinzu. Mit "Control" (orange) kann man die Größe und Geschwindigkeit der Figuren ändern. "Sounds" (grün) spielt Klänge ab. Und "End Blocks" (rot) wiederholt und beendet Abläufe.
Wenn die vorgefertigten Figuren und Hintergründe nicht ausreichen, kann man mit dem integrierten Mal-Editor vorhandene Bilder bearbeiten oder neue erstellen.
Wenn irgendwann die Möglichkeiten von ScratchJr nicht mehr ausreichen, kann man auf Scratch umsteigen und findet dort viele bekannte Funktionen wieder und kann mit den Möglichkeiten der neuen Funktionen weiter experimentieren.
Weitere verwandte Themen:
- Programmieren mit dem Raspberry Pi
- Raspberry Pi: Programmieren mit der Bash/Shell
- Raspberry Pi: Programmieren mit Python
- Raspberry Pi: Erste Schritte bei der Installation
Frag Elektronik-Kompendium.de
Produktempfehlungen
Elektronik-Set Raspberry Pi Edition
Elektronik erleben mit dem Raspberry Pi mit Python und GPIO Zero
- Leichter Einstieg ins Hardware-nahe Programmieren mit Python und GPIO Zero
- Experimentieren und Programmieren ohne Vorkenntnisse
- Sofort Loslegen mit All-in-one-Set
Elektronik-Fibel
Elektronik einfach und leicht verständlich
Die Elektronik-Fibel ist ein Buch über die Grundlagen der Elektronik, Bauelemente, Schaltungstechnik und Digitaltechnik.





